Webサイト制作・リニューアルワークフロー

Webサイト制作・リニューアルワークフローPDF版
Webサイトの制作やリニューアルに役立つワークフローをわかりやすくまとめました。サイトの規模やスケジュールによっては、タスクが前後したり実施しないこともあります。あくまでも基本的なワークフローとして参考にしてください。
Webサイトの制作・リニューアルをお考えなら、ファイルをダウンロードしてご活用ください。
参考記事:「Webサイト制作で成果を出すためのコツと手順|業界歴20年の経験者が語る」
Webサイト制作におけるワークフローの重要性
Web制作においてワークフローを明確にすることは、プロジェクトの成功に欠かせません。
流れが決まっていないと、作業が重なったり、抜け漏れが出たりするからです。
たとえば、全体の流れを「計画→デザイン→制作→確認→公開」と整理しておけば、それぞれの担当が自分の役割を把握しやすくなり、スムーズに進行します。結果として、無駄な修正が減り、納期も守りやすくなります。
つまり、ワークフローを整えることは、効率よく質の高いWebサイトを作るための土台となるのです。
Webサイト制作のワークフロー
Webサイトの制作を成功させるには、ワークフローと役割分担をあらかじめ整理しておくことが欠かせません。
なぜなら、Web制作の現場では、「誰が・いつ・何をするのか」という認識が曖昧なままプロジェクトを進めてしまうと、役割の重複や抜け漏れが頻繁に発生してしまうためです。
特に、Webサイトの公開直前になって深刻なトラブルが起こり、公開日が延期されることも珍しくありません。
実際に弊社が過去に見た事例では、要件定義やデザインの段階で担当者同士の認識が揃っていなかったため、コンテンツの仕様変更やシステム要件の見直しが後半の制作段階で発生してしまいました。
その結果、コーディングやシステム開発の作業が手戻りとなり、想定していたスケジュールから大幅に遅延し、公開日を再設定せざるを得ない事態に陥ったことがあります。
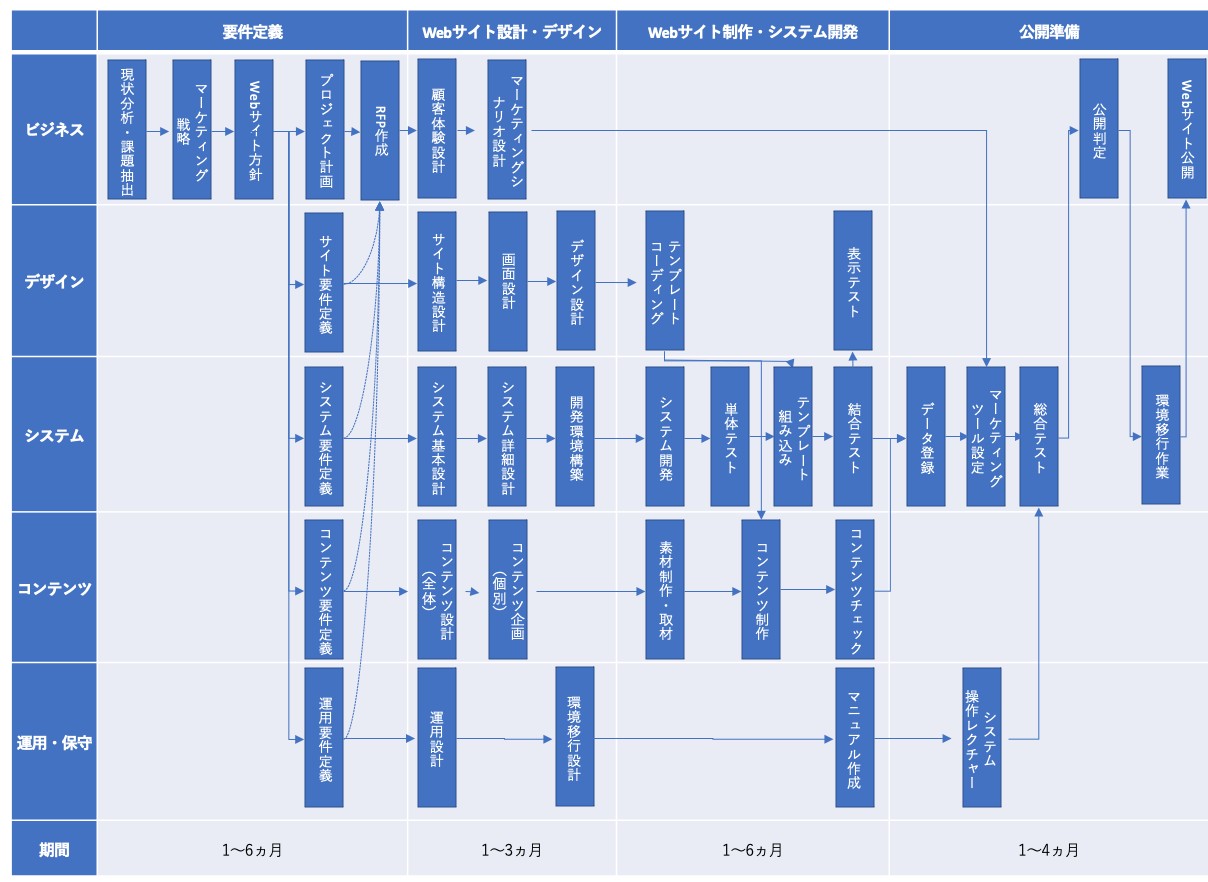
こうしたトラブルを防ぐためには、Webサイトの制作において、一般的なワークフローを次の4つのステップに分けて整理することをおすすめします。
- 要件定義(Webサイトの目的やターゲット、必要な機能の洗い出しを行う)
- Webサイト設計・デザイン(サイト構造、UI設計、デザイン案の作成・承認を行う)
- Webサイト制作・システム開発(HTML/CSSコーディングやシステムの構築を行う)
- 公開準備(動作テストやコンテンツの最終確認、サーバーへの公開作業を行う)
また、この一連の流れをスムーズに進めるには、次の5つの役割をあらかじめ明確に割り振っておく必要があります。
- ビジネスサイド担当者(プロジェクトの目的、予算、スケジュールなどの全体管理を担当)
- デザイン担当者(サイトのデザインやUI設計を担当)
- システム担当者(Webサイトのシステム開発や技術的な問題への対応を担当)
- コンテンツ担当者(文章や画像、動画などコンテンツの作成や校正を担当)
- 運用保守担当者(公開後の運用、障害対応、定期的なコンテンツ更新を担当)
例えば、
「デザイン担当者が要件定義の段階からプロジェクトに加わり、システム担当者と共に技術的な実現性を確認する」
「コンテンツ担当者は制作段階から素材を用意し、公開準備の段階で余裕を持ってコンテンツの最終チェックをする」
など、各担当者が「どのステップで何を担当するか」を事前に定めておけば、役割の抜け漏れを防ぐことができます。
このように、Webサイト制作の各工程に対して「誰が、いつ、何をするか」を具体的に整理し、役割分担を明確にしておくことが、トラブルを防ぎ、円滑で成功するWebサイト制作を実現するための鍵なのです。
【失敗から学ぶ】Webサイト制作が失敗する3つの原因

私はこれまで100件以上のサイト制作に関わってきましたが、「以前制作したが失敗した」という相談を数多く受けてきました。
その多くは、「目的が明確でない」ことが根本的な原因でした。
特に、「デザイン重視でサイトの設計が改善されない」「CMSを導入しても使いこなせない」「適切な制作会社を選べない」といった3つの問題はWebサイト制作時のよくある失敗例です。
制作を成功させるには、単に見た目を変えるだけでなく、明確なビジネスの目的を決め、それを実現できる設計や仕組みを整え、目的に合った制作会社を選ぶことが重要です。
詳しくは、「Webサイト制作で成果を出すためのコツと手順|業界歴20年の経験者が語る」でWebサイト制作を成功させるポイントを具体的に解説していますので、ぜひご覧ください。